
Xu hướng thiết kế web đã phát triển nhanh chóng trong vài năm qua và khi chúng ta đến gần năm 2025, hãy luôn cập nhật những xu hướng mới nhất. xu hướng thiết kế web hàng đầu cho năm 2025 là rất quan trọng đối với các nhà thiết kế và nhà phát triển. Những xu hướng này được thiết lập để định hình lại cách chúng ta tiếp cận trải nghiệm người dùng, kết hợp các công nghệ tiên tiến và tính thẩm mỹ đổi mới nhằm nâng cao ranh giới của những gì có thể thực hiện được trên mạng. Từ cá nhân hóa dựa trên AI đến các yếu tố 3D sống động,xu hướng thiết kế web hàng đầu cho năm 2025 hứa hẹn sẽ tạo ra những trải nghiệm hấp dẫn, hiệu quả và đáng nhớ hơn. Trong bài viết này, chúng ta khám phá điều thú vị nhất xu hướng thiết kế web cho năm 2025 mà mọi nhà thiết kế, nhà phát triển và chủ doanh nghiệp nên để mắt tới.
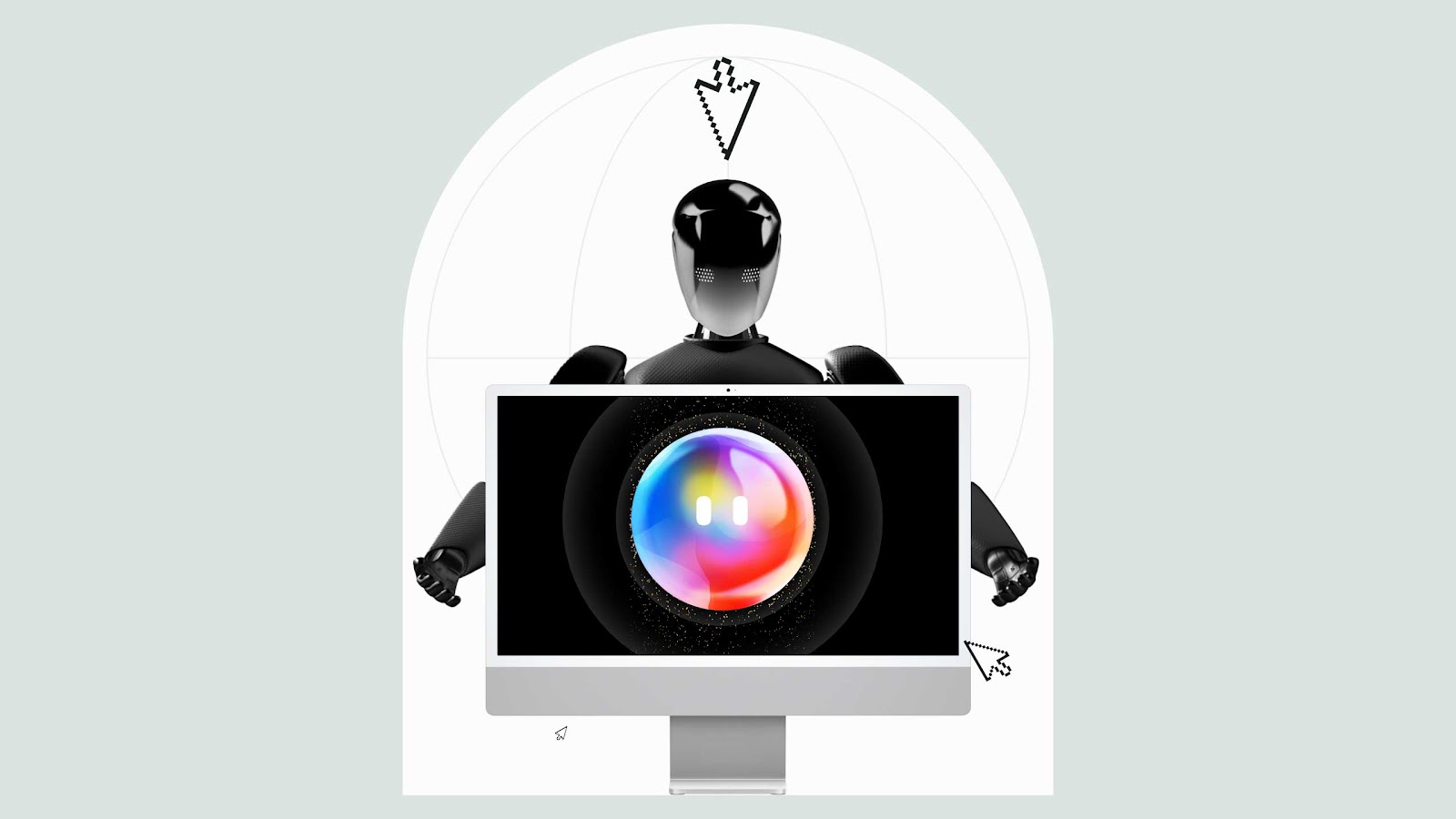
Cá nhân hóa dựa trên AI
Cá nhân hóa dựa trên AI được thiết lập để cách mạng hóa thiết kế web bằng cách điều chỉnh nội dung và trải nghiệm người dùng trong thời gian thực dựa trên hành vi, sở thích và tương tác trong quá khứ của khách truy cập. Tận dụng các thuật toán học máy, hoạt động cá nhân hóa dựa trên AI có thể phân tích dữ liệu người dùng để cung cấp nội dung tùy chỉnh, sản phẩm được đề xuất hoặc bố cục được cá nhân hóa.
Tại sao nó quan trọng:
- Tương tác nâng cao: Nội dung phù hợp giúp người dùng tương tác lâu hơn, dẫn đến tỷ lệ thoát thấp hơn.
- Tỷ lệ chuyển đổi được cải thiện: Trải nghiệm được cá nhân hóa giúp thúc đẩy người dùng thực hiện hành động, tăng tỷ lệ chuyển đổi.
- Quyết định dựa trên dữ liệu: AI cung cấp những hiểu biết sâu sắc về hành vi của người dùng, giúp các nhà thiết kế tối ưu hóa dựa trên các số liệu thực tế.
Khi công nghệ trở nên dễ tiếp cận hơn, chúng ta sẽ thấy các trang web tự động thích ứng với từng khách truy cập, tạo ra trải nghiệm độc đáo phù hợp với họ.
Tương tác vi mô và Hoạt ảnh vi mô
Tương tác vi mô và hoạt ảnh vi mô đề cập đến các hoạt ảnh tinh tế xảy ra để phản hồi các hành động cụ thể của người dùng. Ví dụ: di chuột qua một nút có thể khiến nút đó thay đổi màu hoặc nhấp vào một mục menu có thể kích hoạt hiệu ứng chuyển tiếp mượt mà.
Lợi ích chính:
- Hướng dẫn hành động của người dùng: Tương tác vi mô khuyến khích các hành động mong muốn một cách tinh tế mà không khiến người dùng choáng ngợp.
- Tạo ra những khoảnh khắc thú vị: Những hoạt ảnh nhỏ này tạo thêm một lớp thú vị, làm cho các trang web có cảm giác tương tác và hấp dẫn hơn.
- Cải thiện khả năng sử dụng: Khi được sử dụng một cách khôn ngoan, hoạt ảnh vi mô có thể làm cho trang web trở nên trực quan hơn bằng cách báo hiệu trực quan những gì có thể nhấp hoặc tương tác.
Vào năm 2025, hy vọng sẽ thấy các tương tác vi mô tối giản và chu đáo hơn được thiết kế để nâng cao trải nghiệm người dùng mà không làm sao lãng nội dung chính.

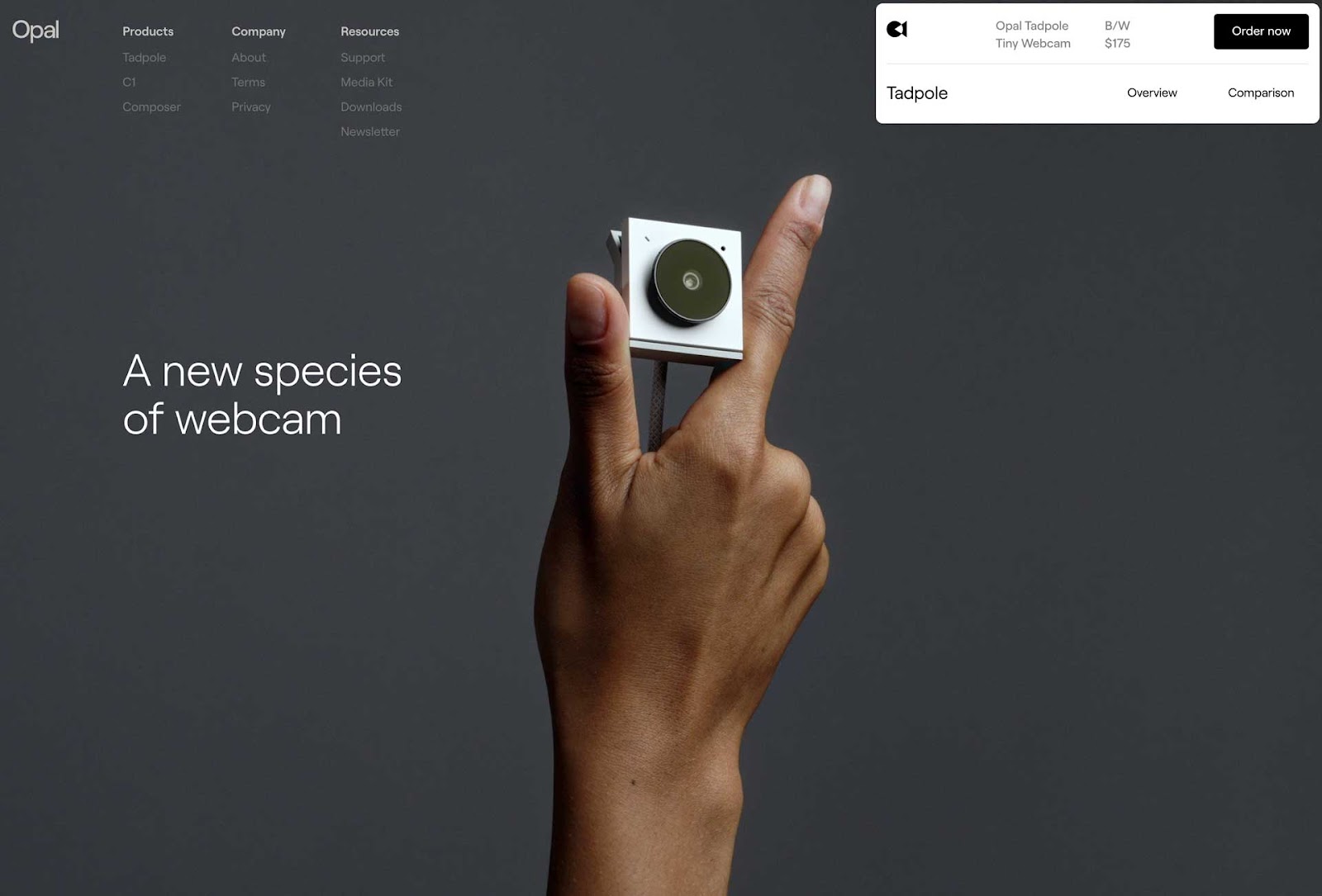
Thuyết trung hình 2.0
Neumorphism, một xu hướng thiết kế kết hợp các yếu tố của chủ nghĩa đa dạng và thiết kế phẳng, đang phát triển theo những cách mới. Neumorphism 2.0 mang đến hơi hướng hiện đại với các bóng mềm mại, hiệu ứng xếp lớp và chuyển màu, mang lại cho các thành phần web cảm giác về chiều sâu trong khi vẫn duy trì tính thẩm mỹ tối giản, rõ ràng.
Ưu điểm của thuyết Neumorphism 2.0:
- Kháng cáo thẩm mỹ: Nó tạo ra sự cân bằng giữa tính hiện thực và sự đơn giản, mang lại cho các trang web một diện mạo mới mẻ.
- Thân thiện với người dùng: Các thiết kế Neumorphic mang tính trực quan vì chúng gần giống với thế giới thực trong khi vẫn mang lại cảm giác hiện đại và tối giản.
- Ứng dụng đa năng: Kiểu này hoạt động tốt với các thành phần giao diện người dùng như nút, thẻ và trường nhập.
Hình thức trung tính cập nhật này cung cấp một giải pháp thay thế trực quan đẹp mắt cho thiết kế phẳng, khiến nó trở nên lý tưởng cho các trang web tối giản muốn tăng thêm chiều sâu một chút.

Thiết kế bởi Buzzworthy-Studio
Yếu tố 3D tương tác
Khi công nghệ web phát triển, việc tích hợp các yếu tố 3D mà người dùng có thể tương tác trực tiếp trong trình duyệt ngày càng trở nên khả thi hơn. Cho dù đó là nơi trưng bày sản phẩm, thiết kế nền hay minh họa tương tác, các yếu tố 3D đều tăng thêm chiều sâu và tính chân thực cho trang web, khuyến khích người dùng khám phá và tương tác.
Ứng dụng của các yếu tố 3D:
- Trực quan hóa sản phẩm cho các trang web thương mại điện tử.
- Kể chuyện tương tác trên các trang web giáo dục hoặc thương hiệu.
- Hình ảnh trực quan thích ứng theo thời gian thực với tương tác của người dùng.
Các phần tử 3D, đặc biệt là những phần tử mà người dùng có thể thao tác, tạo ra những trải nghiệm sống động, đáng nhớ, nổi bật so với các thiết kế tĩnh truyền thống.

Tự động hóa thiết kế và nội dung do AI tạo ra
Các công cụ thiết kế dựa trên AI đang giúp các nhà thiết kế tạo trang web nhanh hơn và hiệu quả hơn. Từ đề xuất bố cục tự động đến hình ảnh và nội dung do AI tạo ra, xu hướng này đang thay đổi cách xây dựng và duy trì trang web. Tự động hóa thiết kế có thể tạo bố cục, điều chỉnh hình ảnh và cung cấp đề xuất màu sắc dựa trên thương hiệu hiện tại.
Ưu điểm của AI trong thiết kế:
- Hiệu quả về thời gian: Tăng tốc quá trình thiết kế bằng cách tự động hóa các tác vụ thông thường.
- Tính nhất quán được cải thiện: AI giúp đảm bảo các yếu tố thiết kế nhất quán trên các trang.
- Khả năng mở rộng: Dễ dàng tạo và sửa đổi nội dung cho các trang web lớn hơn.
AI trong thiết kế cho phép các nhóm tập trung vào sự sáng tạo, giúp các thương hiệu mang đến trải nghiệm mới mẻ, cá nhân hóa trên quy mô lớn.
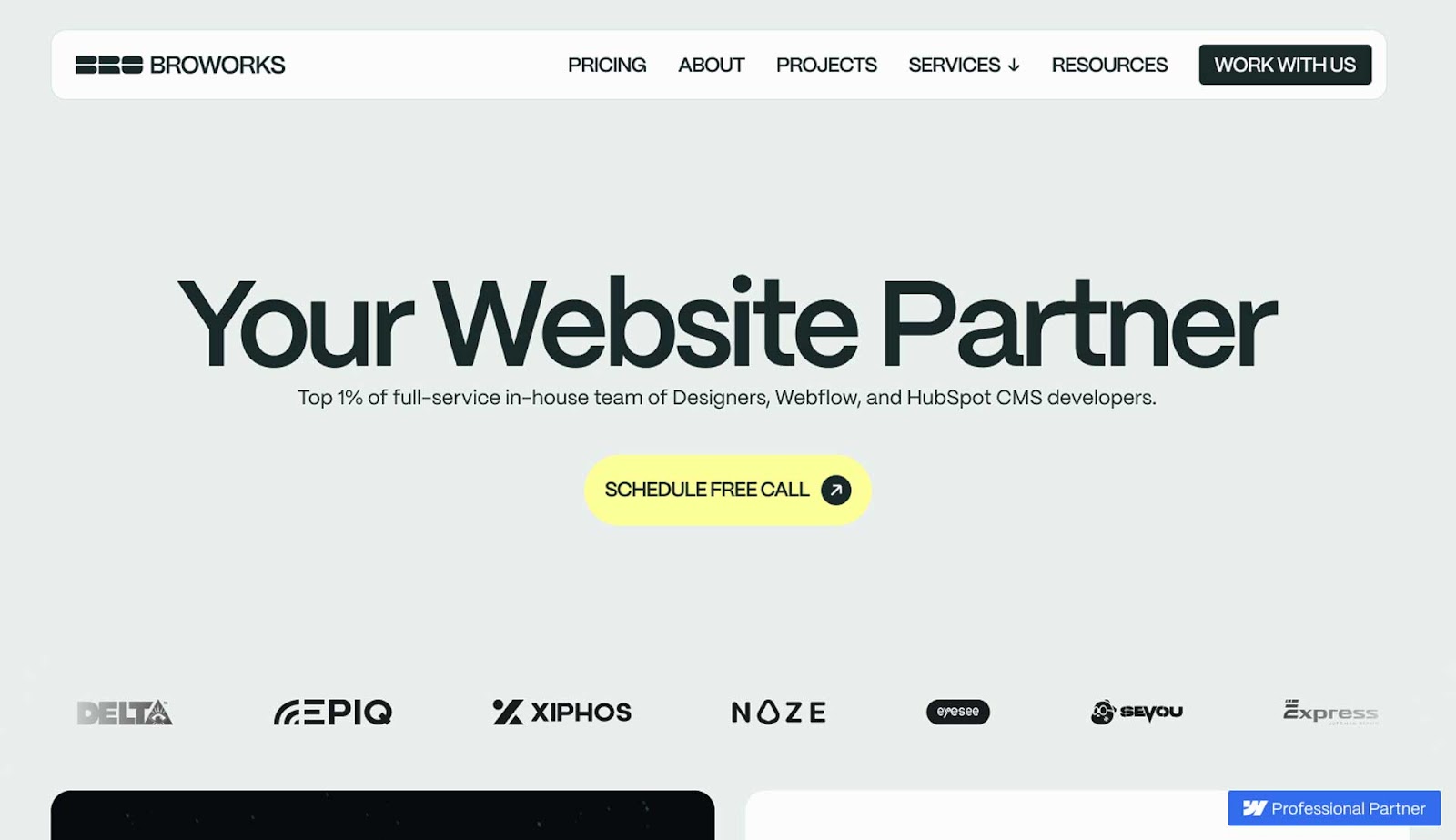
Thiết kế bền vững và trang web nhận biết về carbon
Thiết kế bền vững tập trung vào việc giảm thiểu tác động môi trường của các sản phẩm kỹ thuật số. Các trang web nhận biết về carbon được thiết kế để sử dụng ít tài nguyên hơn, giảm tải máy chủ và giảm chi phí truyền dữ liệu, góp phần tạo nên một trang web xanh hơn.
Chiến lược thiết kế web bền vững:
- Nén hình ảnh để giảm tải dữ liệu.
- Sử dụng tính năng tải lười biếng cho nội dung không cần thiết.
- Giảm thiểu hình ảnh động và các tập lệnh không cần thiết.
Khi ý thức về sinh thái tiếp tục phát triển, thiết kế web bền vững sẽ đóng một vai trò thiết yếu trong việc giảm lượng khí thải carbon kỹ thuật số và hỗ trợ các giá trị môi trường của thương hiệu.
 Thiết kế bởi Broworks
Thiết kế bởi Broworks
Tích hợp thực tế tăng cường (AR)
Với việc tích hợp AR, các trang web có thể mang đến cho người dùng trải nghiệm tuyệt vời kết hợp các yếu tố trong thế giới thực với các cải tiến kỹ thuật số. Xu hướng này đặc biệt phổ biến trong thương mại điện tử, nơi người dùng hầu như có thể “thử” sản phẩm hoặc hình dung các mặt hàng trong không gian của họ.
Tại sao AR là yếu tố thay đổi cuộc chơi:
- Trải nghiệm khách hàng nâng cao: Cho phép người dùng đưa ra quyết định mua hàng sáng suốt hơn.
- Tăng mức độ tương tác: Yếu tố mới lạ của AR thu hút sự quan tâm của người dùng, dẫn đến thời gian phiên dài hơn.
- Sự khác biệt: Tích hợp AR tạo nên sự khác biệt cho các thương hiệu, đặc biệt là trong các thị trường cạnh tranh.
Vào năm 2025, dự kiến sẽ có thêm nhiều trang web thương mại điện tử và bất động sản tận dụng AR để thu hẹp khoảng cách giữa trải nghiệm mua sắm thực tế và kỹ thuật số.
Giao diện kích hoạt bằng giọng nói
Khi công nghệ kích hoạt bằng giọng nói trở nên dễ tiếp cận hơn, các trang web bắt đầu kết hợp điều hướng bằng giọng nói. Xu hướng này cho phép người dùng tương tác với các trang web mà không cần dùng tay, tăng cường khả năng tiếp cận cho người khuyết tật và tạo ra trải nghiệm duyệt web thuận tiện hơn.
Ưu điểm của giao diện kích hoạt bằng giọng nói:
- Làm cho các trang web dễ truy cập hơn đối với người dùng khuyết tật.
- Tạo tùy chọn điều hướng thay thế cho người dùng di động.
- Mang lại cảm giác hiện đại, công nghệ cao cho trải nghiệm người dùng.
Giao diện kích hoạt bằng giọng nói sẽ giúp các trang web dễ điều hướng hơn và cải thiện khả năng truy cập nội dung số.
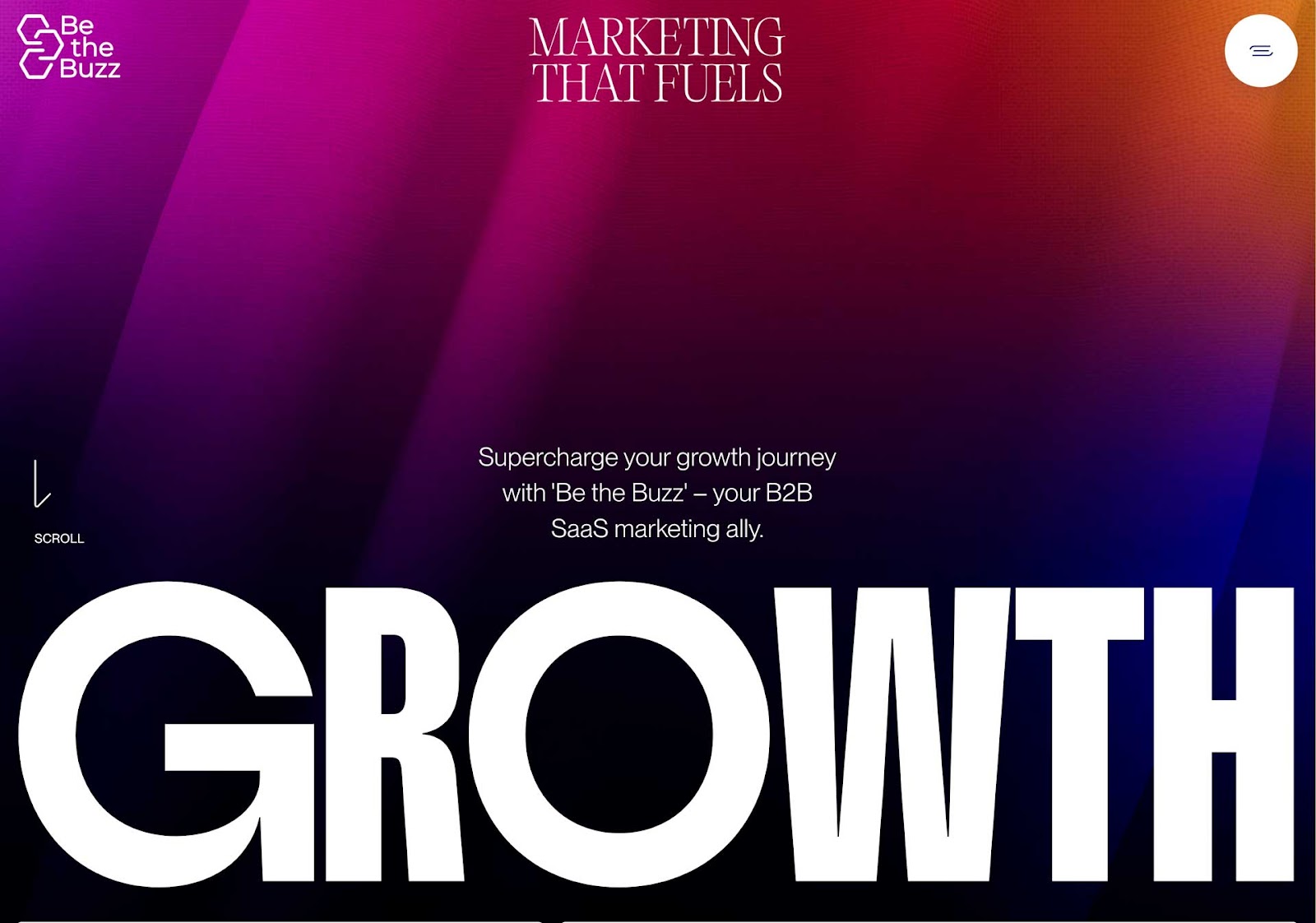
Chủ nghĩa tàn bạo tối giản
Chủ nghĩa tàn bạo tối giản kết hợp các yếu tố thô, táo bạo với tính thẩm mỹ tối giản, loại bỏ tất cả các yếu tố không cần thiết để mang đến một thiết kế nổi bật, gọn gàng. Phong cách này có thể sử dụng bảng màu đơn sắc, kiểu chữ đậm và bố cục có độ tương phản cao để thu hút sự chú ý.
Tại sao chọn chủ nghĩa tàn bạo tối giản:
- Sự khác biệt: Nổi bật giữa biển thiết kế bóng bẩy.
- Nhấn mạnh vào nội dung: Cho phép nội dung chiếm vị trí trung tâm mà không bị phân tâm.
- Khả năng ghi nhớ: Tính thẩm mỹ thô sơ này có tác động mạnh mẽ và thường để lại ấn tượng lâu dài.
Đối với những thương hiệu muốn trở nên táo bạo và độc đáo, chủ nghĩa thô mộc tối giản mang đến sự phá cách mới mẻ khỏi những quy ước.
 Thiết kế bởi Studio nguyên khối
Thiết kế bởi Studio nguyên khối
Hiệu ứng cuộn và thị sai nhiều lớp
Hiệu ứng cuộn và thị sai nhiều lớp tạo cảm giác về chiều sâu khi các phần tử khác nhau di chuyển ở tốc độ khác nhau, tạo ra một hành trình hình ảnh độc đáo. Hiệu ứng này thường được sử dụng trong các trang web kể chuyện để làm cho nội dung trở nên hấp dẫn hơn.
Lợi ích của Hiệu ứng Thị sai:
- Thêm chiều sâu: Cuộn nhiều lớp làm cho các trang web có cảm giác đắm chìm hơn.
- Hướng dẫn người dùng: Có thể giúp hướng dẫn người dùng xem nội dung theo cách hấp dẫn trực quan.
- Tăng cường kể chuyện: Hoạt động tốt để giới thiệu các câu chuyện thương hiệu, hành trình sản phẩm hoặc nghiên cứu điển hình.
Xu hướng này không chỉ bổ sung thêm kích thước mà còn giúp hướng sự chú ý của người dùng theo cách có cấu trúc và hấp dẫn.
 Thiết kế bởi Lusion
Thiết kế bởi Lusion
Các xu hướng thiết kế web hàng đầu cho năm 2025 tiết lộ một phong trào hướng tới những trải nghiệm kỹ thuật số phong phú, hiệu quả và cá nhân hóa hơn. Với khả năng cá nhân hóa dựa trên AI, các biện pháp thực hành bền vững và các công nghệ tiên tiến như tích hợp AR và 3D, các trang web đang trở nên thông minh hơn, nhanh hơn và hấp dẫn hơn bao giờ hết. Luôn cập nhật những xu hướng này có thể giúp các nhà thiết kế và doanh nghiệp duy trì tính cạnh tranh, mang lại trải nghiệm độc đáo cho người dùng và đáp ứng những mong đợi ngày càng tăng của người dùng internet hiện đại.
