"Lựa chọn font là một chi tiết quan trọng có thể làm nên hoặc làm tan vỡ thiết kế web của bạn.
Từ serif truyền thống đến kịch bản sáng tạo, việc chọn cặp font tuyệt vời là quan trọng đối với mọi dự án. Nhưng với nhiều lựa chọn khác nhau, ai có thể nói được rằng font nào phù hợp nhất để tạo ra một ấn tượng thị giác mạnh mẽ?"
"Để giúp xác định một số font tốt nhất cho thiết kế web, chúng tôi đã nghiên cứu vào lựa chọn font của người dùng Webflow trong vài năm qua. Chúng tôi đã phát hiện ra 11 font khác nhau mà luôn nằm ở đỉnh bảng xếp hạng qua từng năm."
Roboto (+ Condensed và Slab)
Roboto là một lựa chọn font vô cùng phổ biến cho nhà thiết kế web, vì vậy không có gì ngạc nhiên khi phiên bản cơ bản không-serif Roboto cùng với các biến thể Condensed và Slab đã là những ứng cử viên hàng đầu cho người dùng Webflow trong vài năm qua.

Gia đình font Roboto cung cấp một loạt các biến thể với độ nặng, độ rộng và kiểu dáng khác nhau, làm cho nó trở thành một lựa chọn linh hoạt cho thiết kế website. Các phiên bản condensed mang lại hiệu suất không gian tốt hơn, trong khi các phiên bản slab cung cấp một lựa chọn serif để kết hợp với Roboto cổ điển.
Roboto hỗ trợ ký tự tuyệt vời cho nhiều hệ thống viết chính, bao gồm Latin Extended (cho tất cả các ngôn ngữ châu Âu), chữ Cyrillic (tiếng Nga/Bulgaria/Ukraina vv.), chữ Hy Lạp và chữ Hebrew, giữa những ngôn ngữ khác, làm cho nó hoàn hảo cho các trang web đa ngôn ngữ.
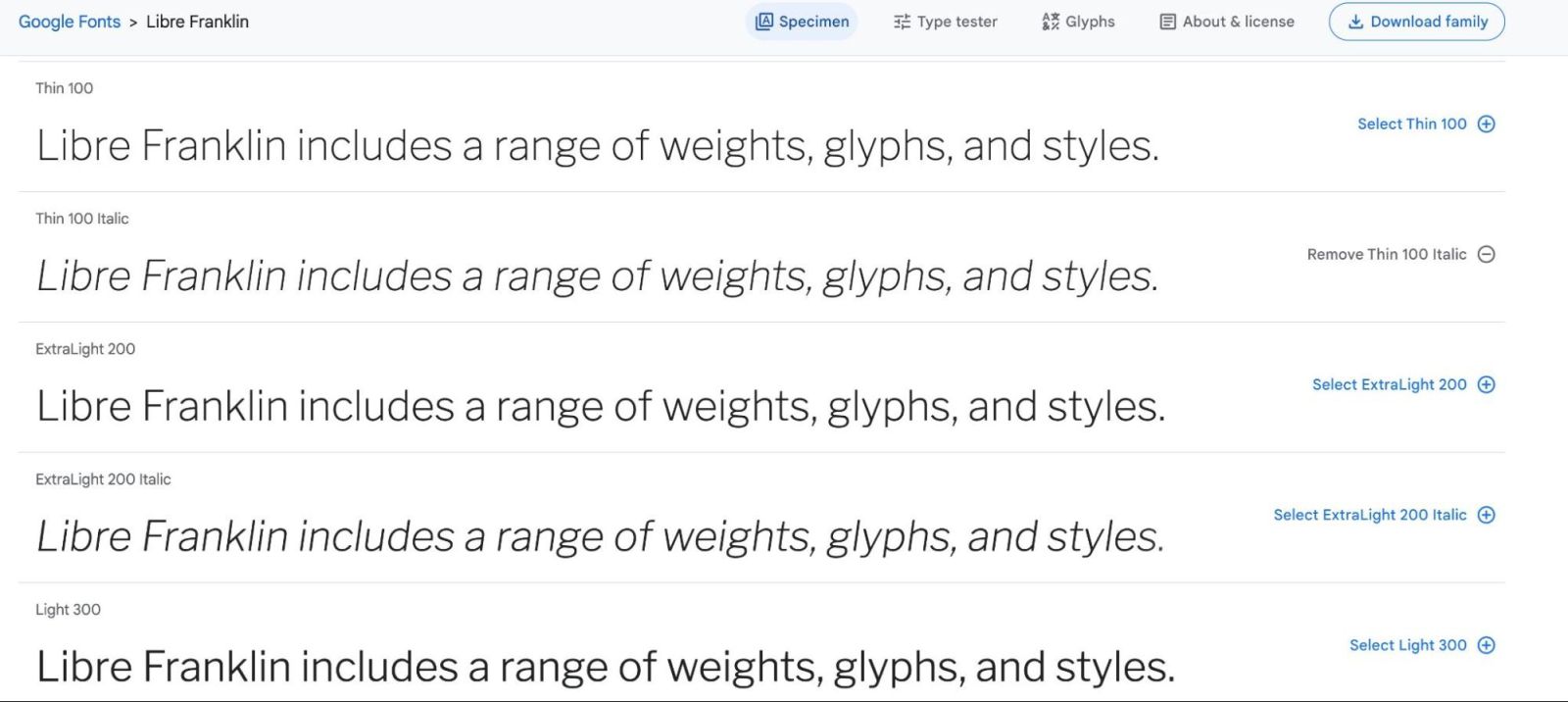
Libre Franklin
Libre Franklin là một font web hiện đại và linh hoạt mang lại thẩm mỹ kiểu chữ cổ điển của Mỹ cho internet. Đây là một lựa chọn phổ biến cho các trang web đa ngôn ngữ vì nó hỗ trợ cả ngôn ngữ dựa trên chữ Latin và các ngôn ngữ không phải Latin như Hy Lạp, Cyrillic và tiếng Ả Rập.

Font được tối ưu hóa kỹ thuật số này được xây dựng với các tính năng OpenType như chữ cái viết hoa nhỏ, liên kết, định dạng phân số và các lựa chọn kiểu hình khác. Điều này đảm bảo rằng font vẫn rõ ràng và sắc nét bất kể kích thước màn hình hoặc việc người xem phóng to hoặc thu nhỏ ra sao. Với hơn 700 glyph và ba trọng lượng khác nhau, Libre Franklin mang lại cho nhà thiết kế nhiều lựa chọn cho thiết kế chữ.
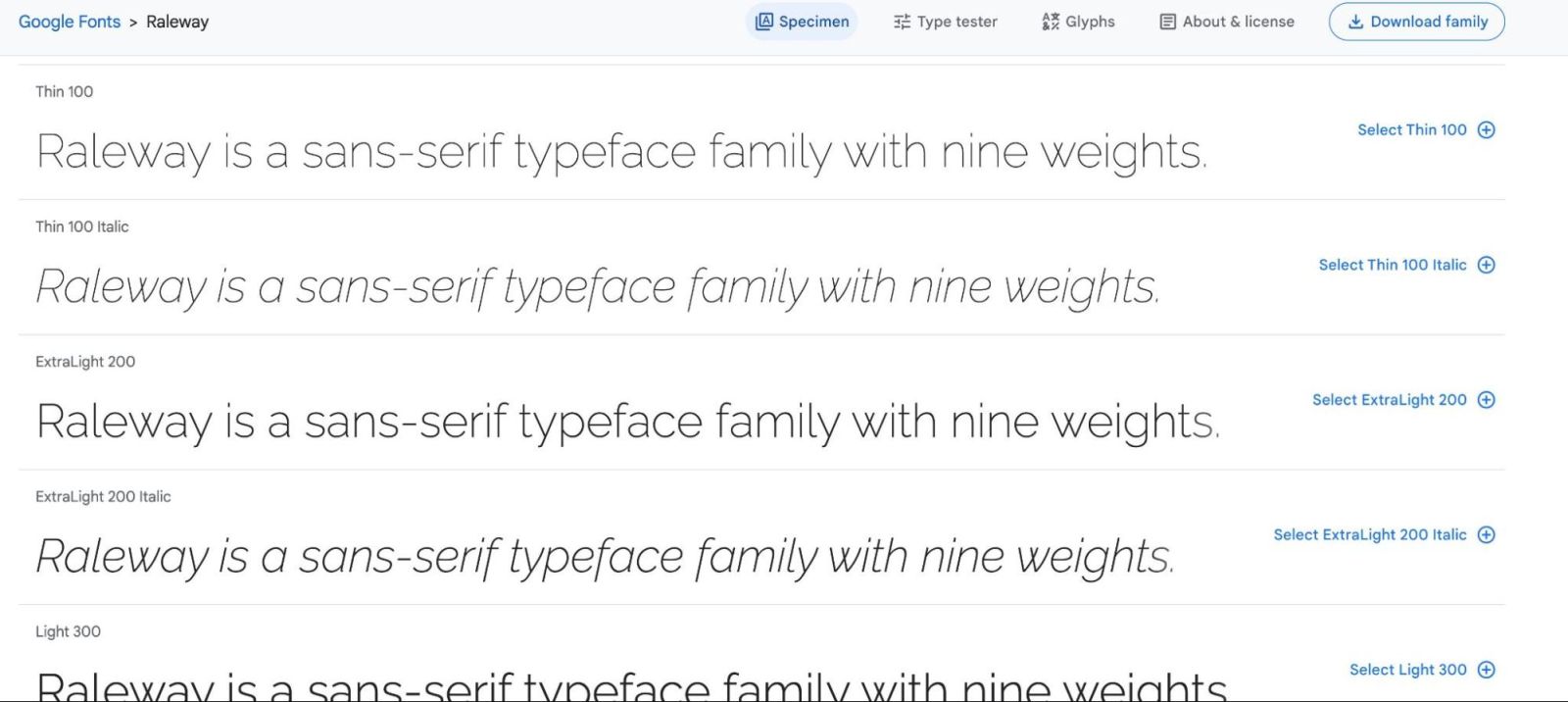
Raleway
Raleway là một font san serif với các hình dạng chữ mở giúp dễ đọc trên màn hình. Nhờ vào các trọng lượng, độ rộng và lựa chọn kiểu hình khác nhau, bao gồm swashes, liên kết, phân số, chữ số kiểu cổ điển, mũi tên và chữ cái được bao quanh, những người thiết kế có rất nhiều lựa chọn khi làm việc với font cổ điển này.

Cả hệ điều hành Windows và Mac đều hỗ trợ font Raleway. Font này cũng có sẵn trên Google Fonts, làm cho nó trở thành một trong những font tốt nhất cho thiết kế web vì nhà thiết kế có thể truy cập font mà không cần lo lắng về giấy phép hoặc việc tải xuống bất kỳ tệp nào. Trong Webflow, bạn có thể thêm Google Fonts trực tiếp vào dự án của mình.
Inter
Inter được thiết kế đặc biệt cho màn hình và giao diện người dùng. Vì nó là một font biến thiên, Inter hoạt động đặc biệt tốt trong thiết kế đáp ứng vì nó có thể dễ dàng thích ứng với các kích thước màn hình và độ phân giải khác nhau — đảm bảo rằng nội dung của bạn luôn dễ đọc trên tất cả các thiết bị, kể cả màn hình nhỏ.

Inter có nhiều lựa chọn kiểu hình khác nhau, giúp nhà thiết kế thêm những chi tiết tinh tế vào kiểu chữ của họ. Và vì Inter là một dự án mã nguồn mở, những người thiết kế có khả năng tùy chỉnh nó để phù hợp với nhu cầu cụ thể của họ.
Source Sans Pro
Source Sans Pro là một trong những font tốt nhất cho thiết kế web vì nó được thiết kế đặc biệt để đạt đến độ dễ đọc và hiểu cao nhất trên web. Font sans serif này có các hình dạng chữ rõ ràng và súc tích, giúp nó dễ đọc qua loạt ký tự. Khoảng cách rộng rãi cũng giúp Source Sans Pro nổi bật trước các nền bận rộn hoặc hình ảnh trên các trang web.

Bộ ký tự của Source Sans Pro bao gồm hơn 200 ngôn ngữ và biến thể như chữ Cyrillic, chữ Hy Lạp và tiếng Việt — làm cho nó lý tưởng cho các trang web đa ngôn ngữ và quốc tế. Ngoài ra, kiểu chữ này đã được thiết kế với công nghệ chống nhòe cạnh — một kỹ thuật được sử dụng để cải thiện vẻ ngoại hình của font trên màn hình kỹ thuật số — giúp nó trông tuyệt vời ngay cả trên màn hình độ phân giải thấp.
Hình dạng hình học của Poppins giữ cho loại chữ có thể đọc được ở kích thước nhỏ, trong khi đường cong hiện đại nhưng vẫn thời thượng của nó trở nên nổi bật khi phóng to trên màn hình lớn hoặc thiết bị di động. Nó hoàn hảo cho thiết kế web và giao diện người dùng yêu cầu phong cách, sự rõ ràng và tính đọc được.
Ngoài ra, các tính năng OpenType của Poppins mang lại nhiều tiềm năng cho việc tùy chỉnh văn bản. Ví dụ, liên kết có thể được sử dụng để kết hợp hai hoặc nhiều ký tự thành một hình dạng glyph duy nhất — giúp nhà thiết kế tạo ra các hiệu ứng chữ học thú vị mà không làm suy giảm tính đọc được hoặc tính tương thích trên các trình duyệt và thiết bị khác nhau.
Poppins
Poppins là một font sans serif có thể xử lý các ký tự từ bảng chữ cái Latin và hệ thống Devanagari được sử dụng bởi các ngôn ngữ như tiếng Hindi hoặc tiếng Sanskrit. Nếu bạn đang tìm kiếm một font đa dạng quốc tế, Poppins là một lựa chọn tuyệt vời.

Hình dạng hình học của Poppins giữ cho loại chữ có thể đọc được ở kích thước nhỏ, trong khi đường cong hiện đại nhưng vẫn thời thượng của nó trở nên nổi bật khi phóng to trên màn hình lớn hoặc thiết bị di động. Nó hoàn hảo cho thiết kế web và giao diện người dùng yêu cầu phong cách, sự rõ ràng và tính đọc được.
Ngoài ra, các tính năng OpenType của Poppins mang lại nhiều tiềm năng cho việc tùy chỉnh văn bản. Ví dụ, liên kết có thể được sử dụng để kết hợp hai hoặc nhiều ký tự thành một hình dạng glyph duy nhất – giúp nhà thiết kế tạo ra các hiệu ứng chữ học thú vị mà không làm suy giảm tính đọc được hoặc tính tương thích trên các trình duyệt và thiết bị khác nhau.
DM Sans
DM Sans mang lại diện mạo sạch sẽ, hiện đại phù hợp với thiết kế tối giản. Kiểu chữ sans serif này có hình dạng hình học với các góc bo tròn, tạo nên một vẻ ngoại hình thân thiện nhưng vẫn chuyên nghiệp. Bạn thường thấy DM Sans được sử dụng làm văn bản chính trên các trang web vì nó được thiết kế cho kích thước văn bản nhỏ.
Nhờ vào bộ glyph Latin Extended, DM Sans hoạt động tốt cho tiếng Anh và các ngôn ngữ Tây Âu. Ngoài ra, bên cạnh năm trọng lượng, DM Sans bao gồm các tính năng OpenType như phân số, thứ tự số, chữ trên và dưới định dạng, biểu thức phân biệt chữ hoa và chữ thường, chữ số tỷ lệ và chữ số bảng.

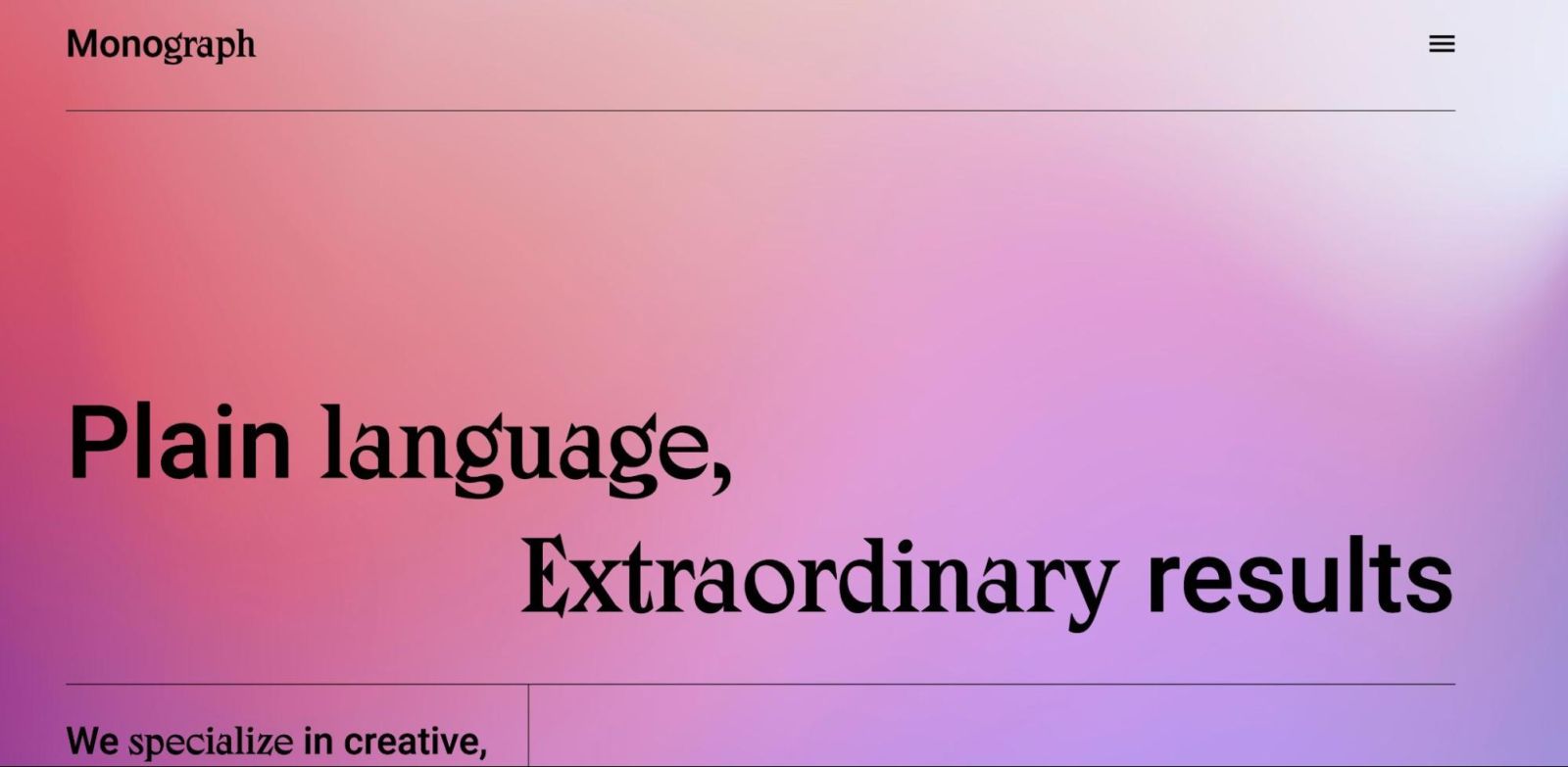
Playfair Display
Playfair Display là một font serif dành cho hiển thị với các đường nét mạnh mẽ, đậm và mang đến cảm giác hiện đại phù hợp cho tiêu đề và tiêu đề. Font này có các ký tự hơi nén lại với hình dạng mở và các đầu chấm tròn, nên nó hoạt động tốt ở kích thước văn bản nhỏ.

Cảm ơn! Nhờ bộ glyph Latin Extended, DM Sans hoạt động tốt cho tiếng Anh và các ngôn ngữ Tây Âu. Ngoài năm trọng lượng, DM Sans bao gồm các tính năng OpenType như phân số, thứ tự số, chữ trên và dưới, biểu thức phân biệt chữ hoa và chữ thường, chữ số tỷ lệ, và chữ số bảng.
FA (solid 900, brands 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400, và FA 400 không phải là font chữ theo định nghĩa kỹ thuật mà thay vào đó, chúng là ba phiên bản của cùng một thư viện biểu tượng mạnh mẽ được sử dụng trong thiết kế web. Font Awesome là một bộ sưu tập biểu tượng có thể tùy chỉnh mạnh mẽ có thể được thêm vào bất kỳ trang web nào. Những bộ biểu tượng này đáng chú ý vì chúng rất phổ biến trong thiết kế giao diện người dùng và web.

FA Solid 900 có độ tương phản và độ đậm cao nhất có sẵn, làm cho nó lý tưởng cho các phần tiêu đề. Ngược lại, FA Brand 400 cung cấp độ tương phản ít hơn một chút nhưng lại mang đến một số tính năng đặc biệt như màu sắc, hiệu ứng chuyển động và các tùy chọn trang trí khác có thể được điều chỉnh kích thước theo yêu cầu. Phiên bản FA 400 kết hợp cả chất lượng và độ phức tạp phù hợp cho giao diện người dùng lớn hơn hoặc biểu tượng nhỏ yêu cầu chi tiết hơn mà không làm giảm chất lượng hiển thị.
Rubik
Rubik — được đặt tên theo Rubik's cube — là một font sans serif hình học khác, có sẵn thông qua Google Fonts.

Trên các trang web, Rubik thích hợp cho tiêu đề và tiêu đề, đặc biệt khi được sử dụng kết hợp với một font serif truyền thống hơn cho văn bản cơ bản. Gia đình font Rubik bao gồm chín trọng lượng và một loạt các tính năng OpenType ấn tượng, làm cho nó lý tưởng cho những người thiết kế muốn có một font đọc được mà vẫn để lại chỗ cho sự sáng tạo.
Không chỉ Rubik hoạt động tốt trong bảng chữ cái dựa trên Latin, nó còn hỗ trợ các ngôn ngữ sử dụng chữ cái Cyrillic như tiếng Nga hoặc tiếng Bulgaria.
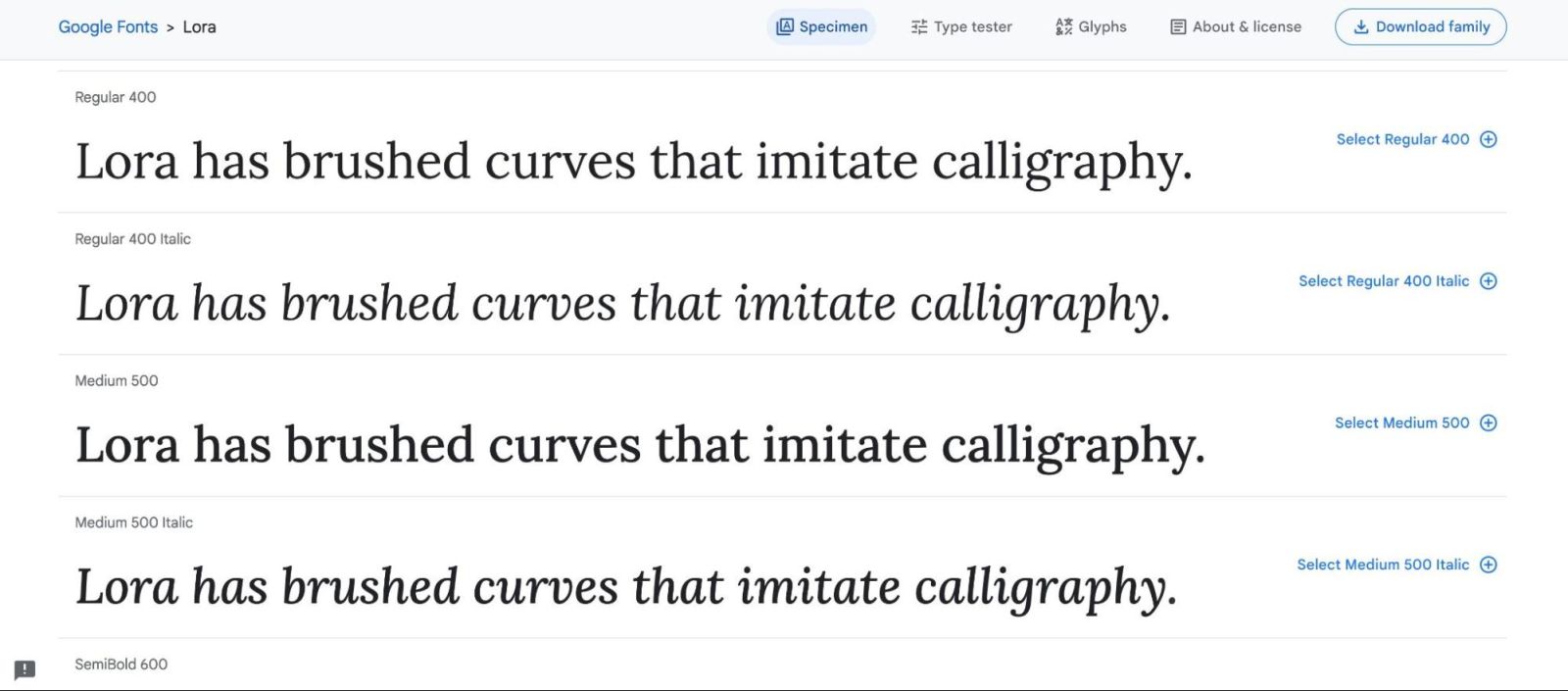
Lora
Lora là một font thanh lịch, hiện đại có sự kết hợp độc đáo giữa hình dạng chữ serif theo phong cách cổ điển và các yếu tố sans-serif hiện đại, tạo ra một thẩm mỹ đẹp cho bất kỳ dự án thiết kế nào. Với các chữ cái hơi nén lại, nó giúp thu hút ánh nhìn vào các tiêu đề hoặc hình ảnh quan trọng trên trang trong khi vẫn giữ tính đọc tốt.

Ngoài bốn độ rộng và chín trọng lượng, Lora còn bao gồm nhiều liên kết (ligatures), giúp các hình dạng chữ của nó được kết nối một cách duyên dáng mà không làm suy giảm tính đọc tại các kích thước khác nhau hoặc khi sử dụng trong các ngữ cảnh khác nhau.
"Trong thiết kế tiếp theo của bạn, bạn sẽ sử dụng những font chữ nào?
Cuối cùng, việc chọn font chữ 'đúng' cho trang web của bạn phụ thuộc vào sự cân nhắc giữa sự sáng tạo, tính đọc hiểu và khả dụng. Khi chọn font, hãy đảm bảo xem xét không chỉ tác động thị giác, mà còn xem xét liệu đó có phải là một font chữ dễ truy cập và an toàn cho web hay không.
